Максим Краснов
Full Stack Разработчик
Многоуровневый выпадающий список на ReactJS
Данный пост получился спонтанно, в 2019 году еще ничего не публиковал, а тут мне скинули небольшое тестовое задание с комментарием “Тест там на 5 минут”, и я решил это задание оформить как npm пакет. Кстати, за 5 минут не справился, так что из меня ReactJS разработчик так себе ;-(
Ниже будет ссылка на git репозиторий, разбирать задачку не буду, напишу текст, который мне скинули:
Необходимо сделать компонент, реализующий select с иерархией выпадающих списков.
Входные данные следующие:
`[{ id: 1, name: 'Отдел кадров', children: [{ id: 3, name: 'Москва'}] }, { id: 2, name: 'Отдел разработки'}]`
В результате должен быть отрендерен список:
-- Отдел кадров
--- Москва
-- Отдел разработки
Уровень вложенности не ограничен.
Дополнительно (со звездочкой): данные для выпадающих списков подгружаются асинхронно.
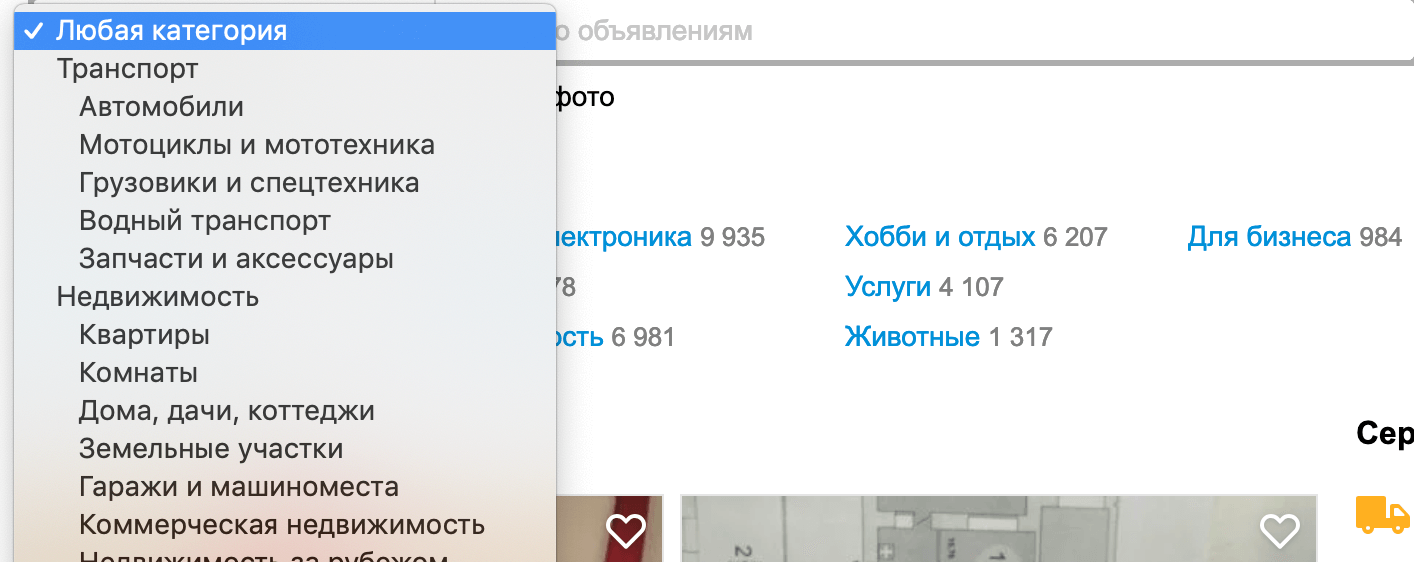
Такая логика на сайте avito.ru при выборе категорий, хотя там вложенность небольшая.

Установить компонент на свой проект можно так:
npm install react-multilevel-select